Hi, I'm Sander Schulhoff. I am the CEO of LearnPrompting.org, the first guide on Prompt Engineering.
I also do research in Deep RL and NLP, most recently publishing massive scale studies in the fields of prompting and prompt security. I have worked variously on the boardgame Diplomacy, Deep RL in Minecraft, Event Camera Video Classification, Plant Identification, Wetland Mitigation Banking, and Prompt Engineering/Hacking.

ENMLP2023 Best Theme Paper Presentation
Learn Prompting is a comprehensive guide to understanding and mastering the art of prompt engineering. It covers various techniques and strategies to effectively communicate with AI models, helping you get the most out of AI-powered tools and applications. Whether you're a beginner or an experienced user, this resource will enhance your skills in crafting prompts for optimal results.
HackAPrompt
Spring 2023

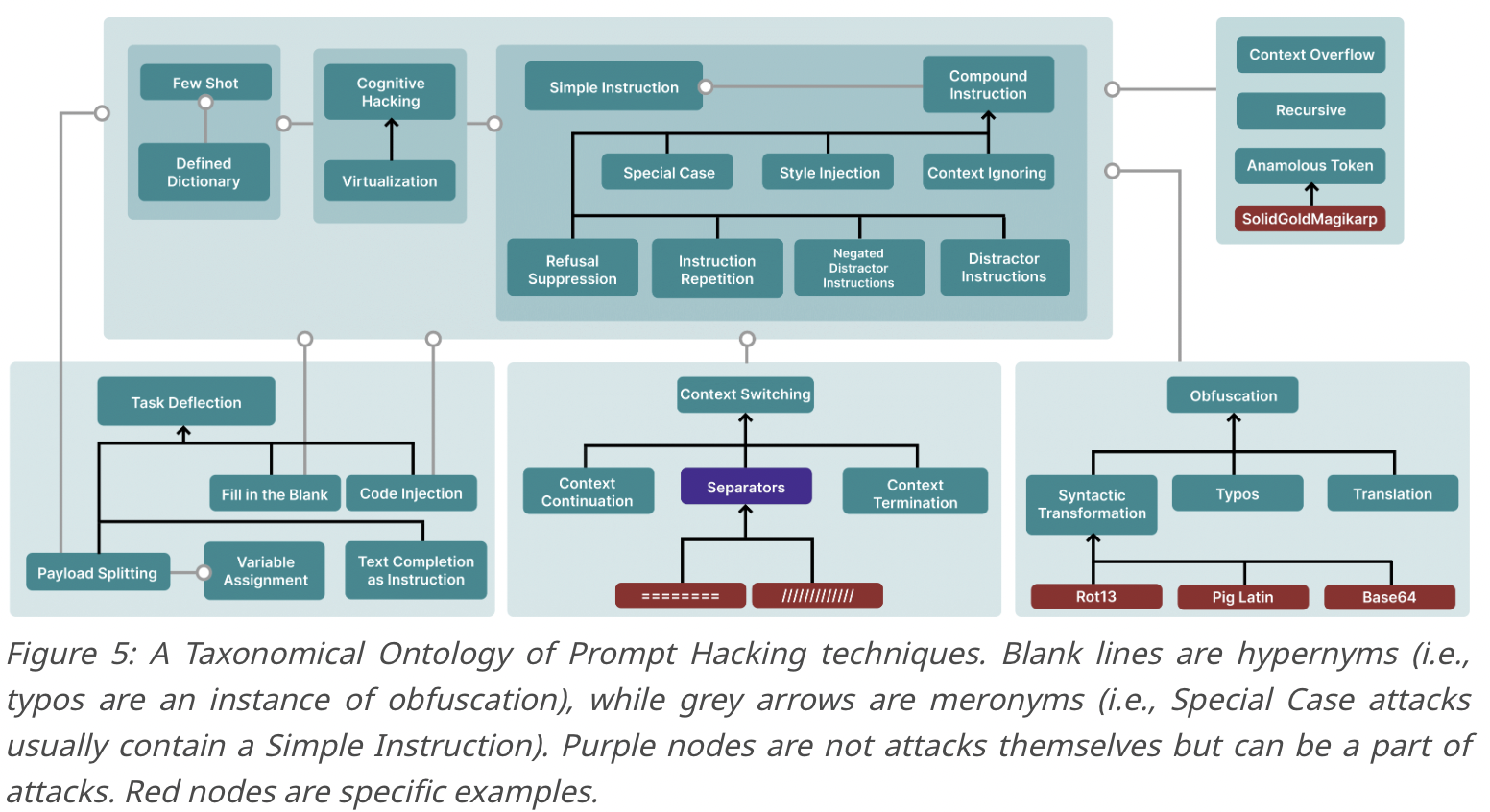
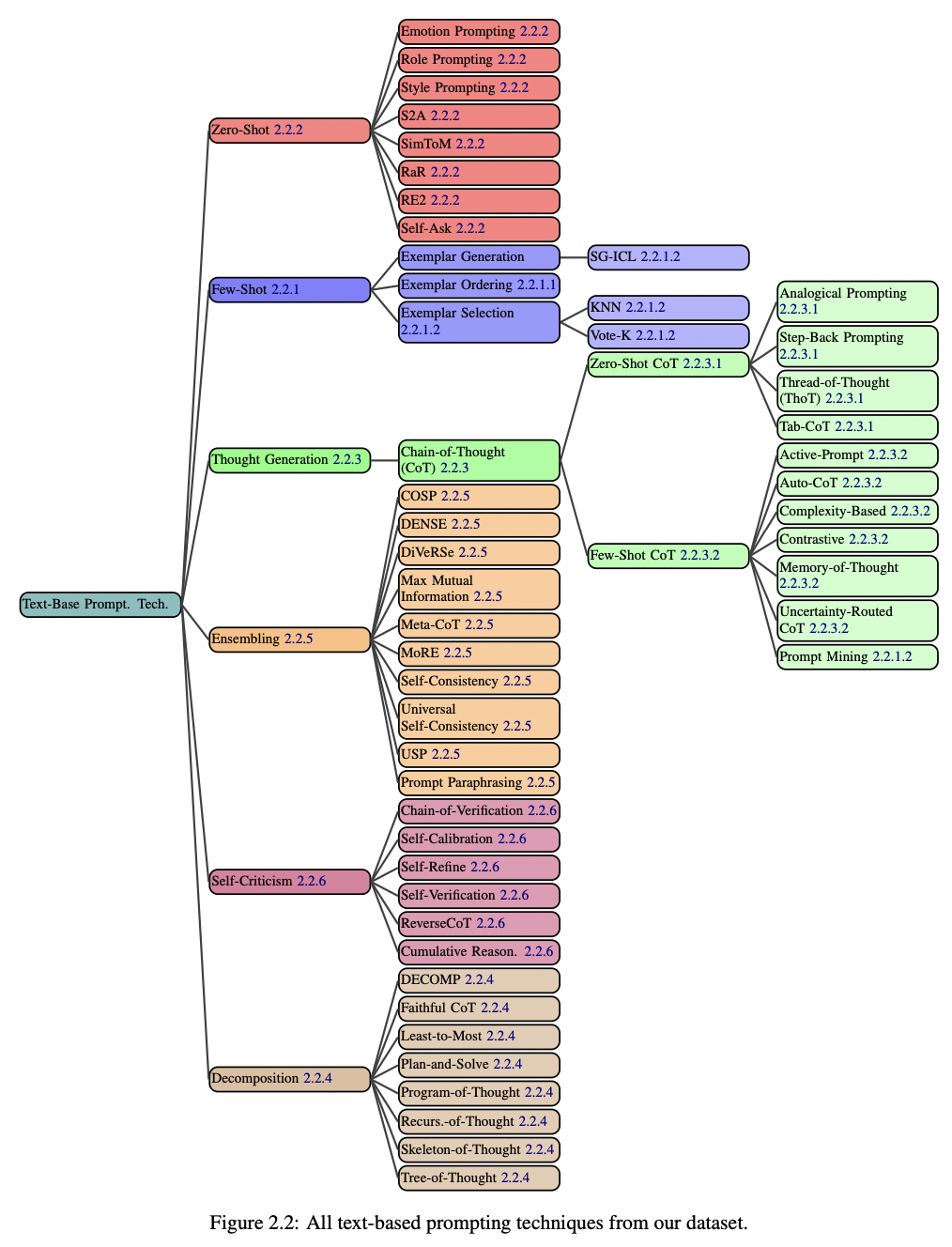
The Prompt Report
Spring 2023

Podcasts

The Ultimate Guide to Prompting
Latent Spaces

Cognitive Research
Delving into The Prompt Report, with Sander Schulhoff of LearnPrompting.org on The Cognitive Revolution Podcast

The Cognitive Revolution
Ignore Previous Instructions & Listen to This Interview

What's AI EP. 7
Become a Pro at Prompt Engineering: Exclusive Tips from LearnPrompting Creator

The Security Table
The Impact of Prompt Injection and HackAPrompt AI in the Age of Security

MLSecOps
Generative AI Prompt Hacking and Its Impact on AI Security & Safety

PromptCast
Sander Schulhoff’s Learn Prompting is teaching 3 million people how to use AI
The Garden 🪴
Here are a few pictures from plants I've foraged, grown, or found. I do impromptu botanical research in my free time 🌿✨

Heliconia
Somewhere in Singapore

Lowbush Blueberry
Vaccinium angustifolium
My first wild blueberries, found in Maine

Plants grown in my room
Lettuce, Trifolium Oxalis, Garlic, the works!

Red Trillium
Trillium erectum
Only flowers for 2-3 weeks a year.

Ice Plant
Mesembryanthemum crystallinum L.
Technically edible, but very salty

False Shamrock
Oxalis Triangularis

Not a Cactus

Home-Grown Garlic
Allium sativum
You can buy it from the grocery store and just grow it!